relav.jp
新しいホームページを作成
ホームページ無料作成 relav.jp
【 relav.jp 】 へようこそ!
ホームページ作成の基本を習得しよう
このレクチャーでは、【 relav.jp 】でのホームページ作成の基本を習得することができます。
短時間で終了するチュートリアルになっていますので、ぜひ順番どおりに最後まで進んで頂ければと思います。
短時間で終了するチュートリアルになっていますので、ぜひ順番どおりに最後まで進んで頂ければと思います。
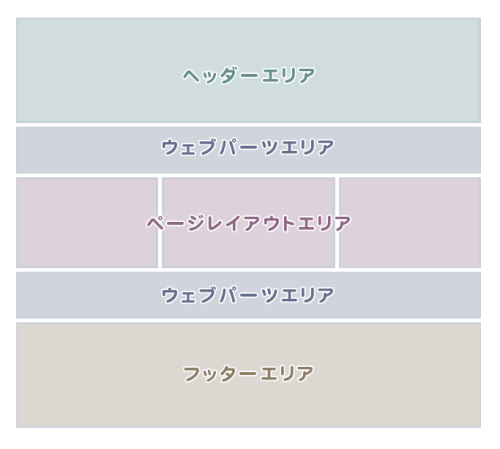
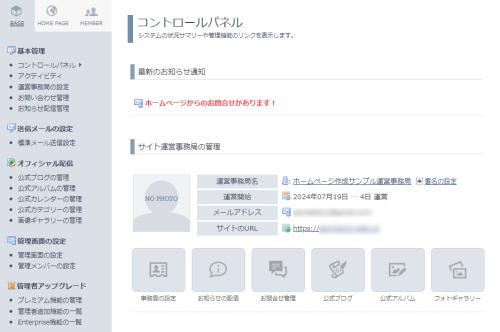
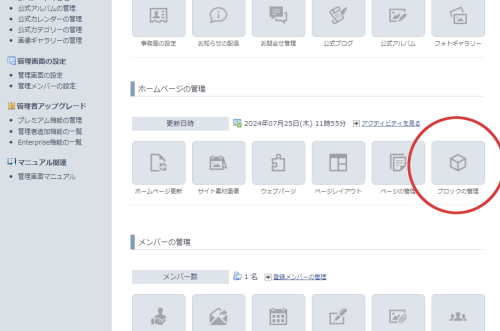
管理画面へログインしよう
コントロールパネルでは、リンクボタンに他にも、メンテナンス情報など重要なお知らせも掲載しています。
それでは引き続き、管理画面からホームページがどのように作成されているのか、確認してみましょう。
それでは引き続き、管理画面からホームページがどのように作成されているのか、確認してみましょう。
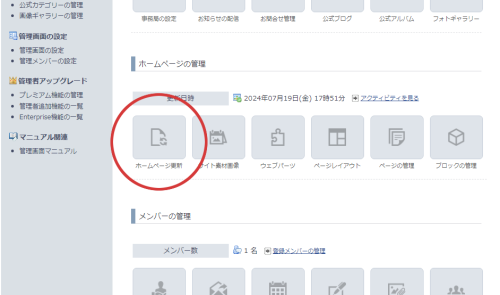
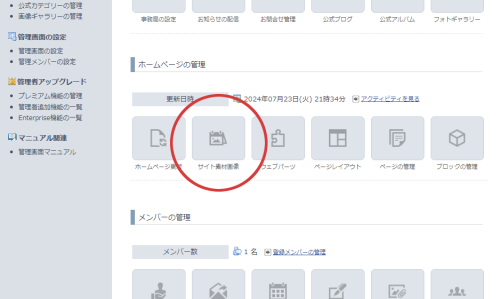
ホームページの仕組みを確認しよう
ウェブパーツエリアには、スライダーや画像リストなど、いろいろなウェブパーツを自由に設置できます。
それでは、トップページに設置されているウェブパーツを確認してみましょう。
それでは、トップページに設置されているウェブパーツを確認してみましょう。
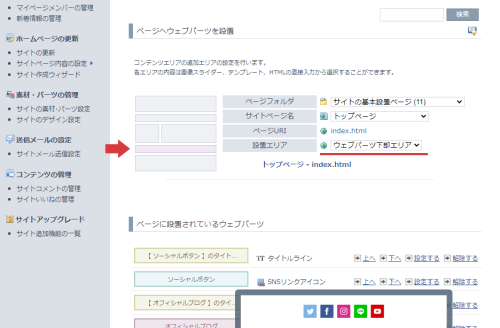
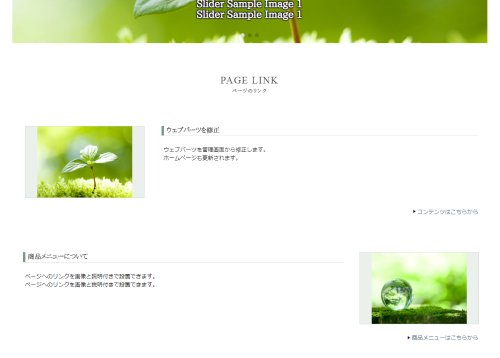
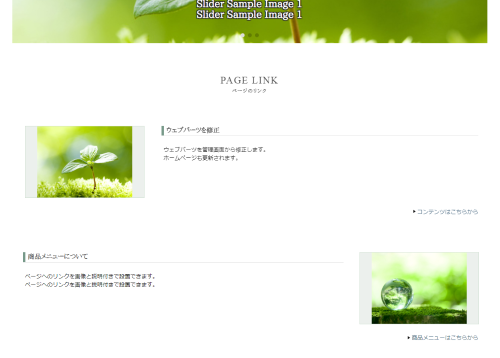
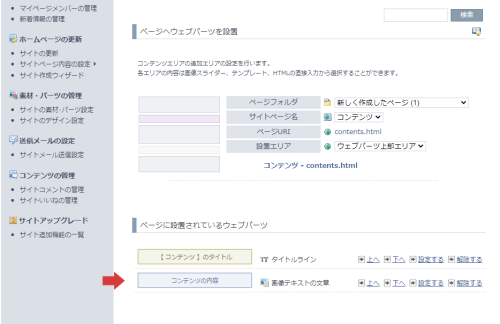
トップページのウェブパーツを確認しよう
ウェブパーツの設置エリアは、上部と下部の2つのエリアがあります。
1つのエリアに全てのウェブパーツを設置すると、数が多くなる場合もありますので、上部と下部に分けて設置することができます。
1つのエリアに全てのウェブパーツを設置すると、数が多くなる場合もありますので、上部と下部に分けて設置することができます。
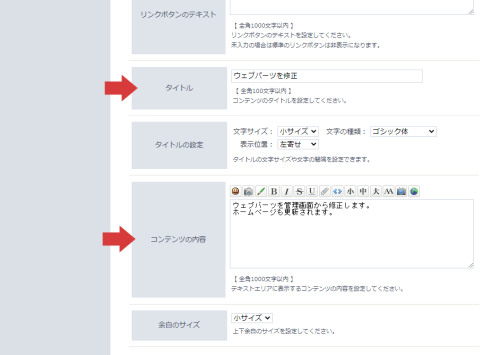
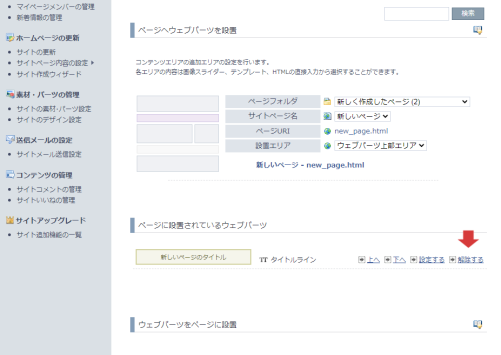
ウェブパーツを修正してみよう
ウェブパーツの修正はいかがだったでしょうか。
新しいウェブパーツを設置したり、必要のないウェブパーツを解除したり、簡単にホームページが更新が行えるようになっています。
新しいウェブパーツを設置したり、必要のないウェブパーツを解除したり、簡単にホームページが更新が行えるようになっています。
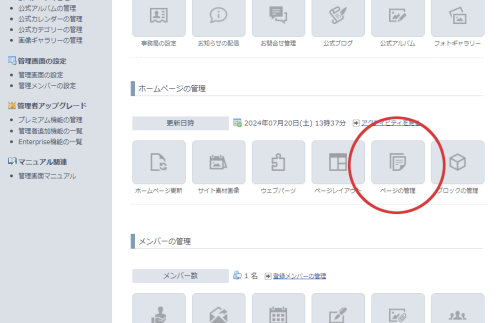
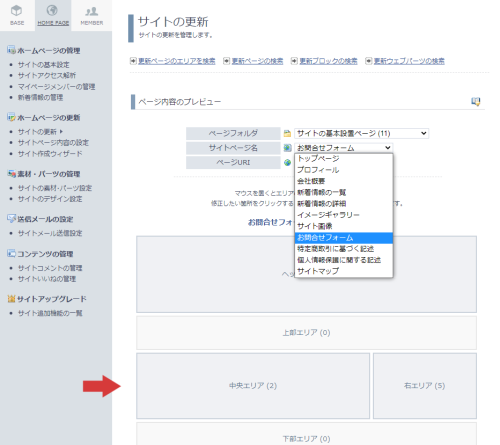
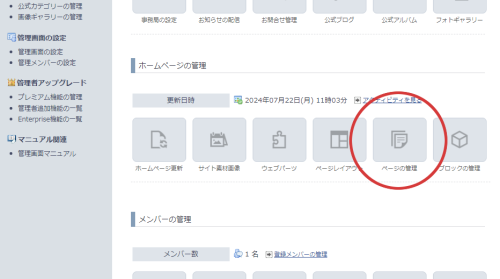
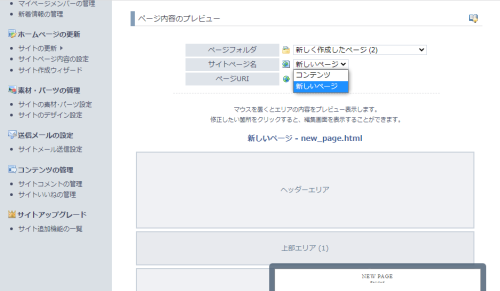
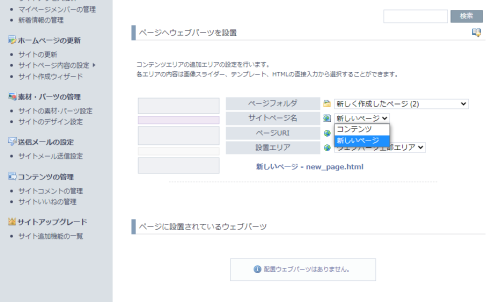
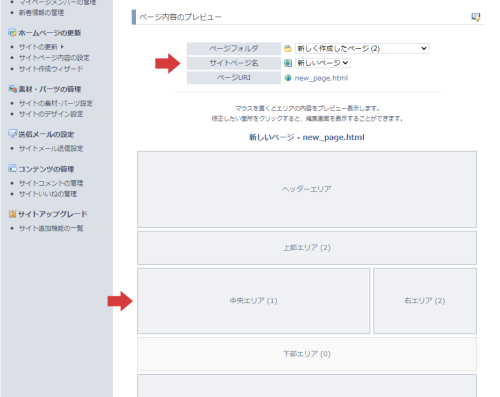
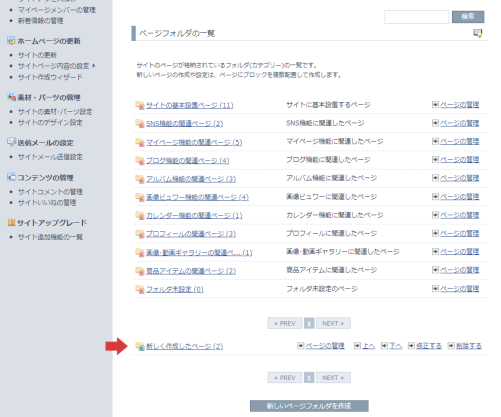
新しく作成されたページを確認してみよう
新しくページを作成する場合は、ページフォルダの中に作成して、ウェブパーツやページレイアウトエリアを作成します。
自分でページフォルダを作成して、その中に新しくページを作成していくことも可能です。
自分でページフォルダを作成して、その中に新しくページを作成していくことも可能です。
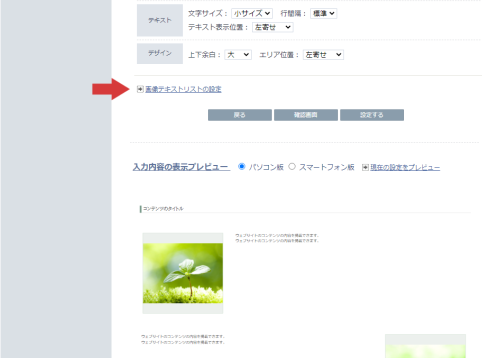
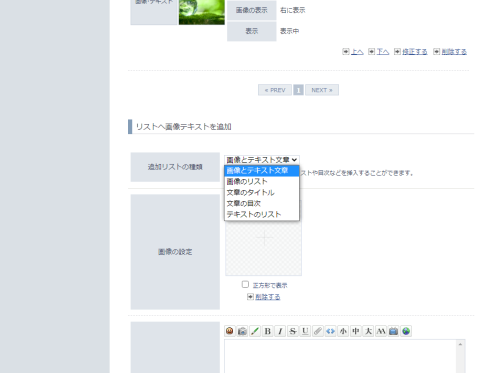
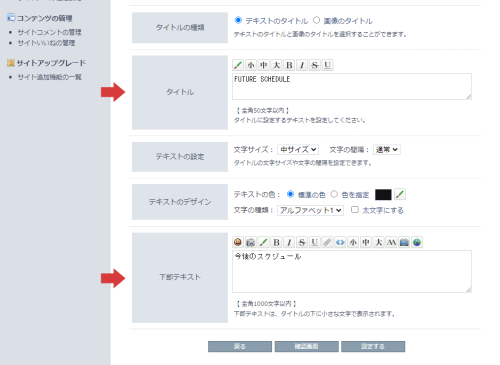
テキスト文章を追加してみよう
新しく作成したページへの「画像テキスト」の追加はいかがだったでしょうか。
画像スライダーへの画像追加や、テキストリストの追加なども、同じ方法で追加を行いますので、ぜひ押さえてください。
画像スライダーへの画像追加や、テキストリストの追加なども、同じ方法で追加を行いますので、ぜひ押さえてください。
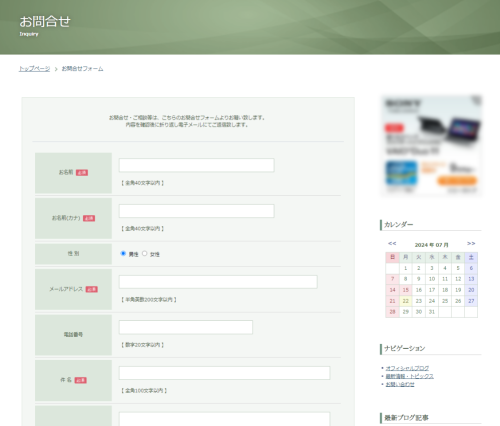
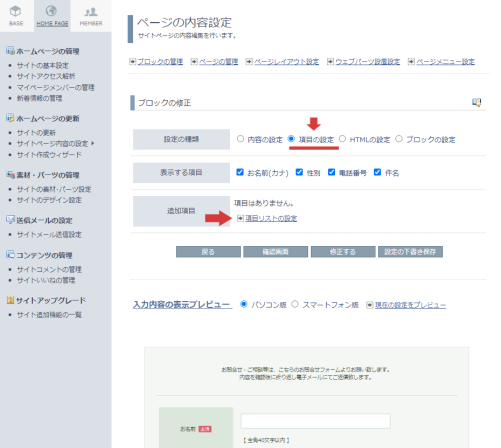
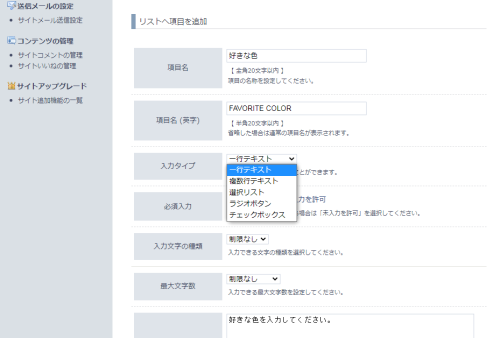
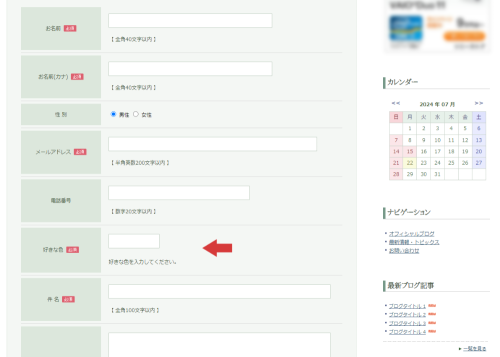
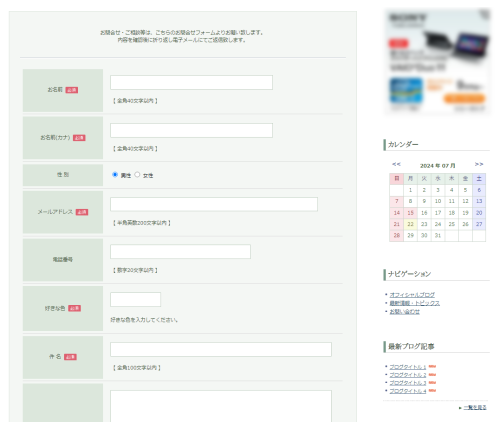
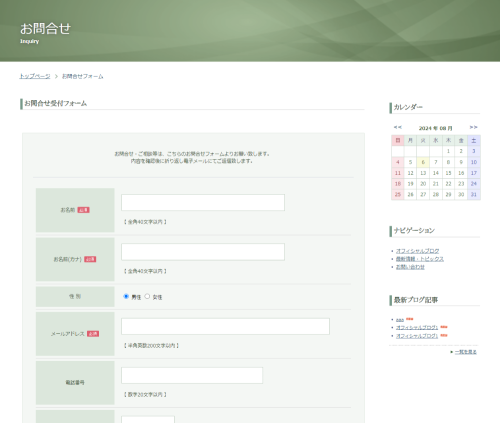
お問合せフォームに入力項目を追加してみよう
ページレイアウトエリアは、お問合せフォームなど、システムから提供されている「機能」を使用する重要なエリアです。
ウェブパーツエリアと組み合わせて使用することができます。
ウェブパーツエリアと組み合わせて使用することができます。
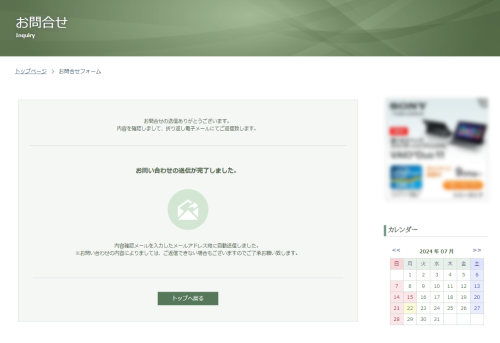
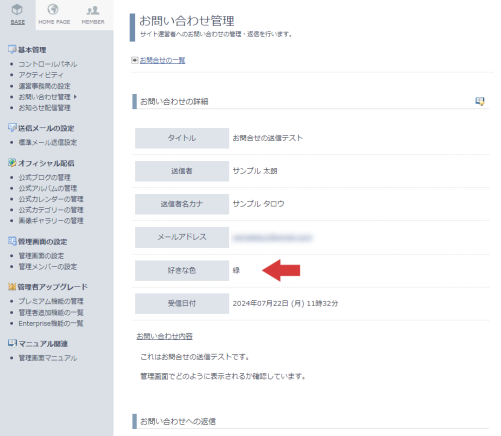
お問合せを確認して返信してみよう
以上で、お問合せの確認と管理画面からの返信は完了です。
新しいお問合せは、サイト管理者へ内容をメールで通知していますので、見逃しの心配も大きく軽減されています。
新しいお問合せは、サイト管理者へ内容をメールで通知していますので、見逃しの心配も大きく軽減されています。
新しいページを作成してみよう
以上で、ホームページへの新しいページの作成は完了です。
それでは新しく作成したページをカスタマイズして、オリジナルのテキスト文章や画像を表示してみましょう。
それでは新しく作成したページをカスタマイズして、オリジナルのテキスト文章や画像を表示してみましょう。
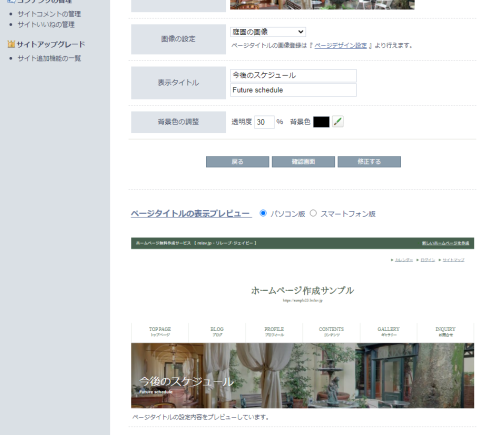
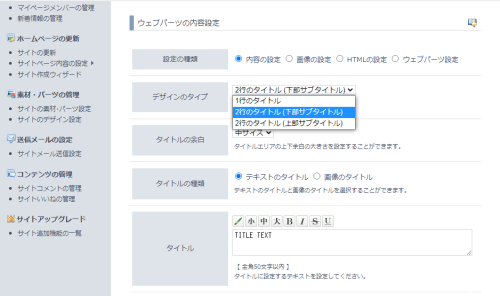
ページのタイトルを設定してみよう
画像の位置調整は、サイトヘッダーのメインスライダーでも同じように設定します。
こちらのページタイトル設定ができれば、メインスライダーの画像登録も簡単に行えます。
こちらのページタイトル設定ができれば、メインスライダーの画像登録も簡単に行えます。
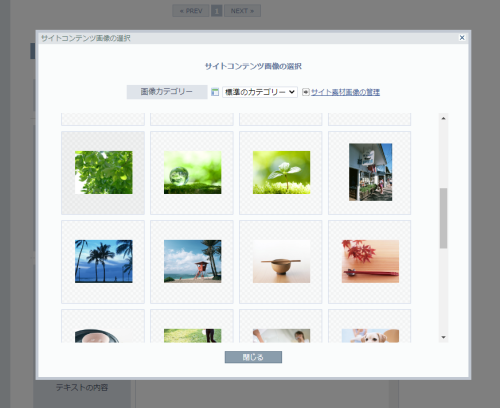
ホームページの素材画像をアップロードしてみよう
以上で、サイト素材画像のアップロードと設定は完了です。
ウェブパーツやページレイアウトで、アップロードした独自の素材画像を使用することができます。
ウェブパーツやページレイアウトで、アップロードした独自の素材画像を使用することができます。
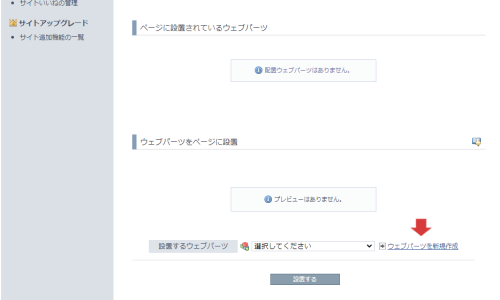
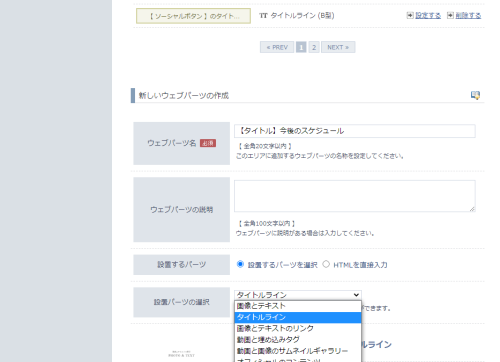
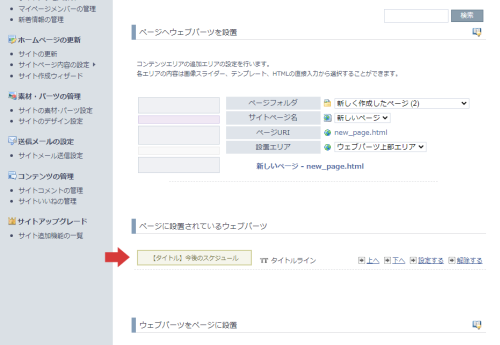
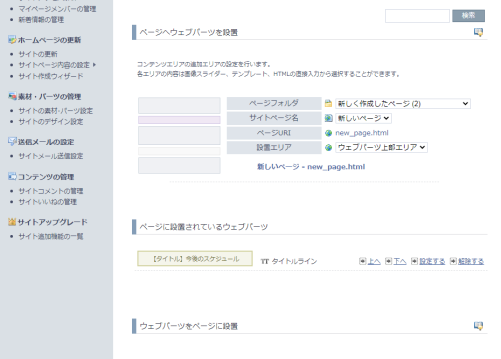
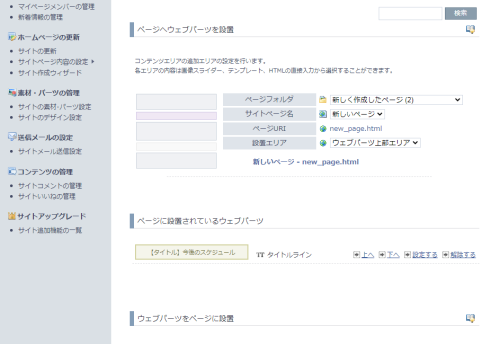
新しいページにウェブパーツを設置してみよう
ページに設置できるウェブパーツは、「タイトルライン」以外にも様々な種類があります。
引き続き、このページに「画像テキスト文章」のウェブパーツを設置してみましょう。
引き続き、このページに「画像テキスト文章」のウェブパーツを設置してみましょう。
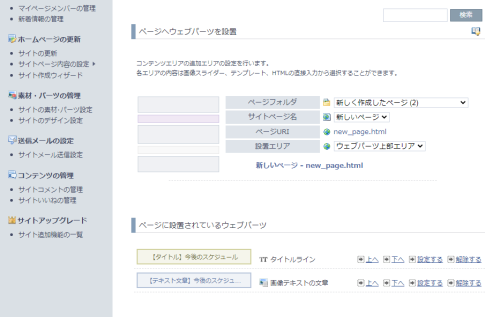
「画像とテキストの文章」のウェブパーツを設置してみよう
ウェブパーツの作成と設置・修正は、仕組みが理解できれば、とても簡単です。
今後も、新しいウェブパーツがリリースされ、ホームページに設置できるようになります。
今後も、新しいウェブパーツがリリースされ、ホームページに設置できるようになります。
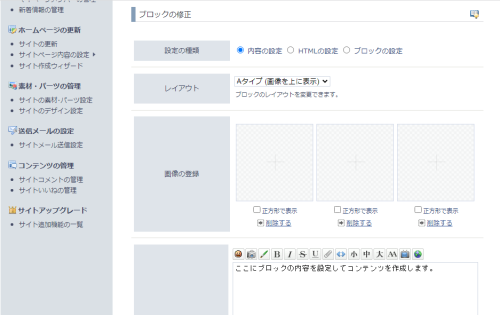
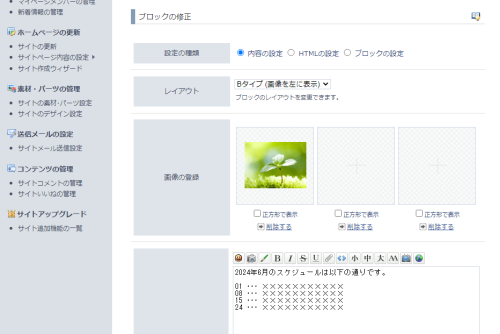
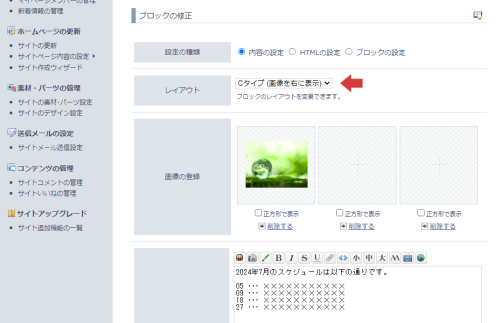
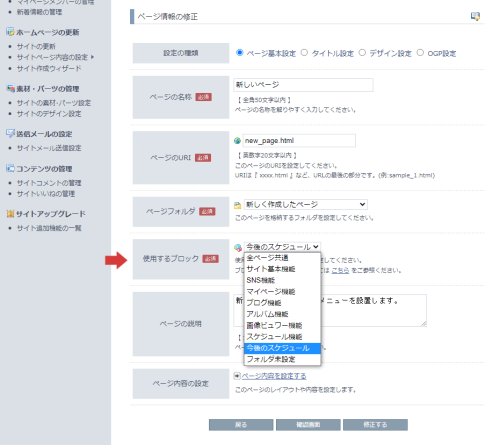
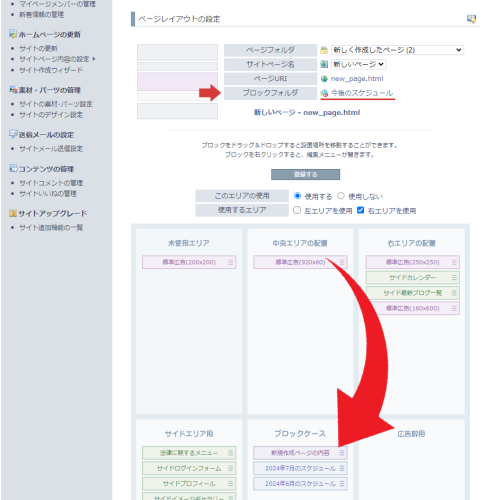
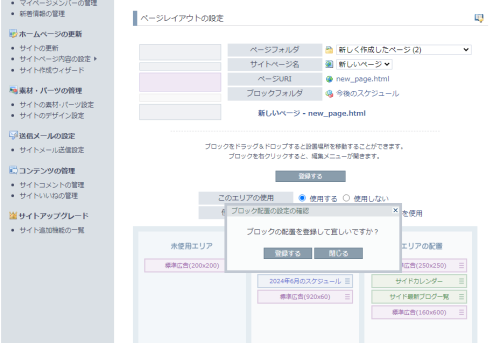
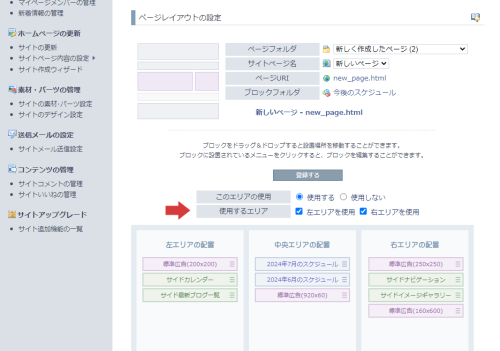
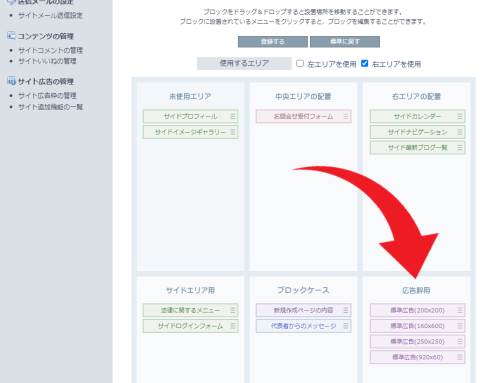
ページレイアウトエリアにブロックを設置してみよう
ページレイアウトエリアは、画像付きのテキストを効率よくホームページに設置することができます。
「ウェブパーツエリア」と「ページレイアウトエリア」を組み合わせて、用途に合ったページを作成できます。
「ウェブパーツエリア」と「ページレイアウトエリア」を組み合わせて、用途に合ったページを作成できます。
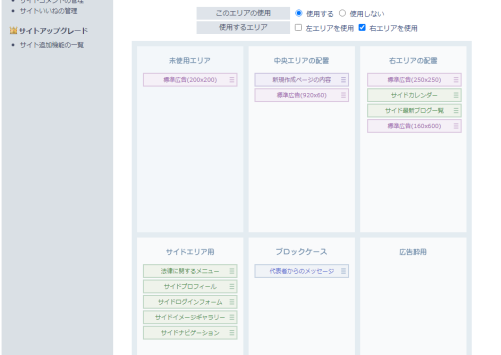
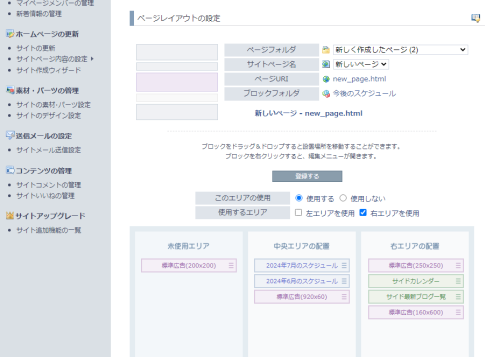
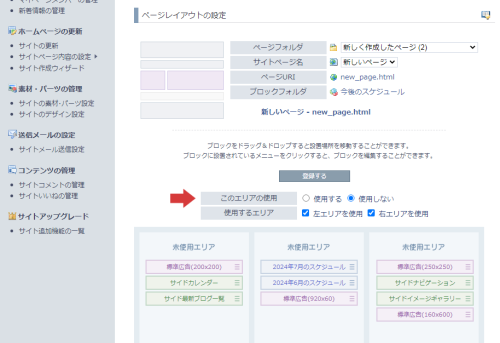
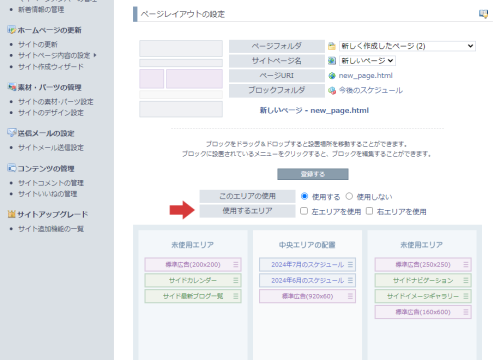
ページレイアウトエリアを非表示にしてみよう
ページレイアウトエリアは、ページの用途に合わせて非表示にすることができます。
サイドエリアもお好みに合わせて、表示するエリアを選べます。
サイドエリアもお好みに合わせて、表示するエリアを選べます。
「サイトのサブメニュー項目の設定」では、下層メニューの設定を行えます。
ここでは「項目名=リンク先URI」の形式で、改行区切りで登録を行います。
https://~でリンク先が設定された場合は、別タブで外部サイトを開くことができます。
ここでは「項目名=リンク先URI」の形式で、改行区切りで登録を行います。
https://~でリンク先が設定された場合は、別タブで外部サイトを開くことができます。
メインメニューの項目設定は、他のメニュー項目と同じ方法で登録します。
メインメニューの項目設定ができれば、他のメニューも簡単に追加や修正が行えます。
メインメニューの項目設定ができれば、他のメニューも簡単に追加や修正が行えます。
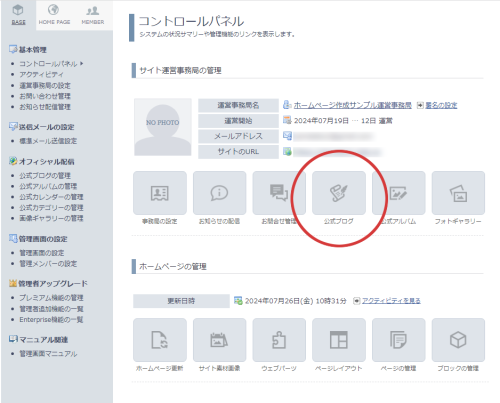
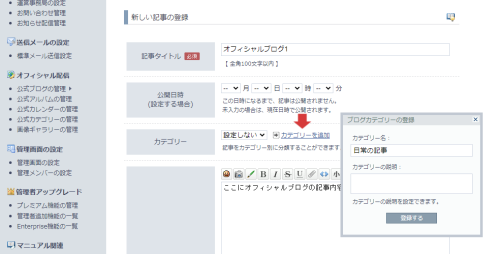
オフィシャルブログを作成しよう
画像付きのオフィシャルブログは、注目のオフィシャルブログとして、【 relav.jp 】の公式サイトにも掲載される場合があります。
積極的なオフィシャルブログの作成をお勧めしています。
積極的なオフィシャルブログの作成をお勧めしています。
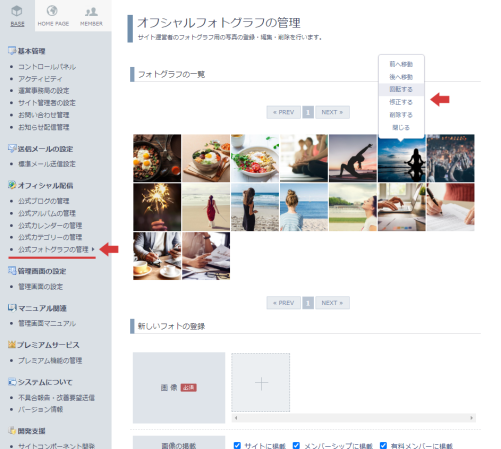
ホームページにフォトを掲載しよう
フォトグラフは、ホームページにフォトを掲載できる一番簡単な方法です。
ホームページの更新率を向上させる為に、最新のフォトを掲載していくことをお勧めしています。
ホームページの更新率を向上させる為に、最新のフォトを掲載していくことをお勧めしています。
ホームページへのフォトの掲載はとても簡単に行えます。
「フォトグラフ」と「フォトアルバム」を用途に応じて使い分けて、ホームページに効率よくフォトを掲載することができます。
「フォトグラフ」と「フォトアルバム」を用途に応じて使い分けて、ホームページに効率よくフォトを掲載することができます。
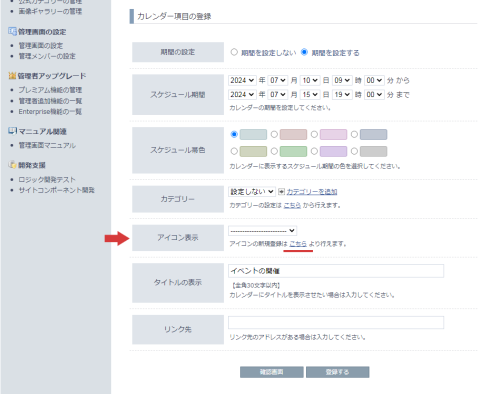
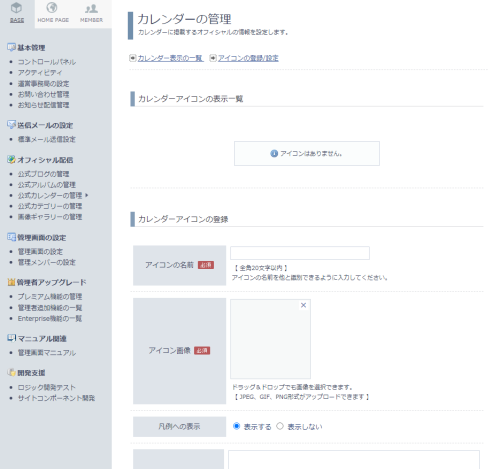
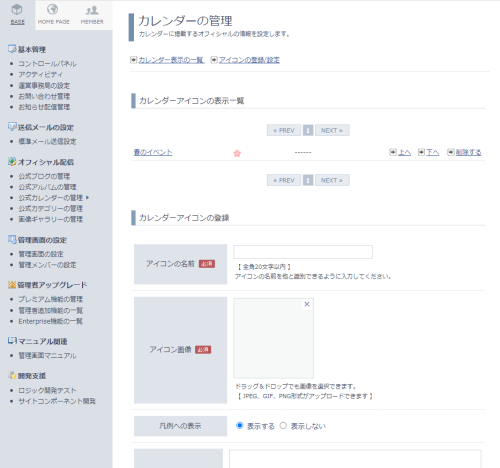
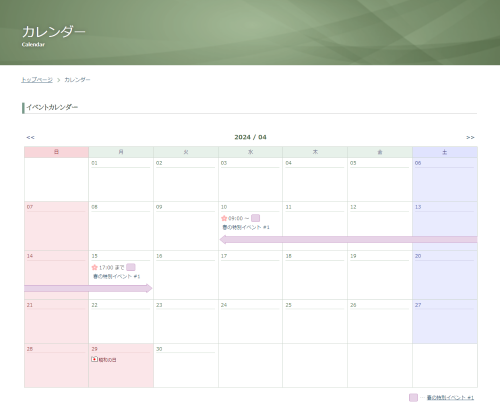
カレンダーにスケジュールを表示しよう
「カレンダー項目の登録」に戻り、アイコンの表示をリストから選択します。
予定のタイトルと、リンク先を設定して、「登録する」ボタンをクリックすると予定がリストに追加されます。
リンク先は、「https://~」から入力されている場合は、外部サイトとして、新しいタブで表示されます。
予定のタイトルと、リンク先を設定して、「登録する」ボタンをクリックすると予定がリストに追加されます。
リンク先は、「https://~」から入力されている場合は、外部サイトとして、新しいタブで表示されます。
オフィシャルカレンダーは、予定の表示だけでなく、「予約管理機能」などとも連携を行います。
カレンダーの有効活用は、予定やイベントの告知、予約の取得など、ビジネスにも大きく貢献します。
カレンダーの有効活用は、予定やイベントの告知、予約の取得など、ビジネスにも大きく貢献します。
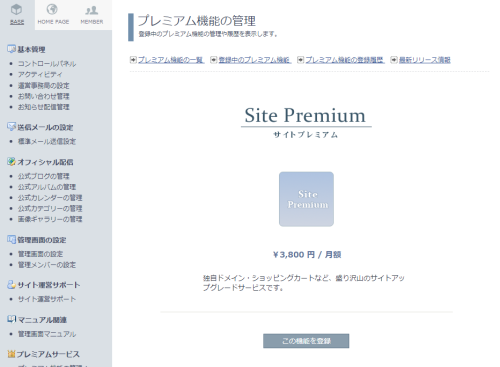
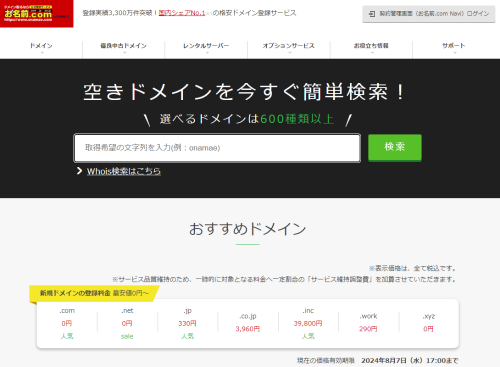
独自ドメインでホームページを運営しよう
「サイトプレミアム」は、ホームページの運営に重要な機能を、盛り沢山でご提供しているお得なサービスです。
詳細につきましては、管理画面の「プレミアム機能の管理」よりご覧頂けます。
詳細につきましては、管理画面の「プレミアム機能の管理」よりご覧頂けます。
ホームページに掲載される広告を解除しよう
以上で、ホームページに掲載されている標準広告の解除は完了です。
こちらの【 relav.jp 】へようこそ!のレクチャーも、これで全て完了となります。最後までお付き合い、ありがとうございました。
こちらの【 relav.jp 】へようこそ!のレクチャーも、これで全て完了となります。最後までお付き合い、ありがとうございました。
▲ Top Page